約2ヶ月前より、iPhoneアプリ開発の勉強をスタートしました。
iPhoneアプリ開発に関しては、右も左も分からない田舎ペーペーな状態からスタートであって、
何から始めればいいのかサッパリ検討がつきません。
ゆえに何か掴めるまで、本を買いあさり読みまくる手法で攻めることにしました。
以下、本単体に対するレビューというより、
僕の勉強日記な部分が強いです。
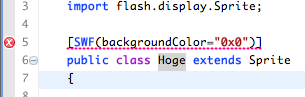
僕の実力はActionScriptがちょいちょいぐらいなので、
ばりばりプログラマーさんや、頭の回転が速い人にとっては、
参考にならない記事になるかと思います。
※レビューはリンク先のamazonの方が充実してます。
2010.05〜2010.07 我が脳ミソが自信をなくした日々
上から読んだ順です。
はじめてのiPhoneプログラミング
開発についての必要知識が一通り詳しく載っている本。
題名のとおり、はじめてのiPhone本として読んだが、10%も理解できなかった。
ある程度全体を理解して最後の仕上げに読むべき本かもしれない。
iPhone SDK アプリケーション開発ガイド
必要な基本知識が詰まった本で、グラフィックやサウンド等突っ込んだ部分の記述もある本。
こちらも、10%も理解できなかったものの前回読んだ本と被る場所もあり、
「この問題見たことあるぞ!」っという受験生気分になれてテンションUP。
Objective-C逆引きハンドブック
先にこの本に目を通すべきだった!
言語であるObjective-Cを全然分かっていなかったことに気づく。
変数定義、配列、ループ等、基本制御から、各リファレンスに目を通して雰囲気は掴めた。
iPhone SDK リファレンス大全 実践インターフェース構築
挿入画像が多くて見やすくやさしい本。
基本部分をゆったりと多くの誌面を使って説明してくれた本。
一番はじめに読めばよかったかもしれない。
iPhone SDK 3 プログラミング大全 ゲームプログラミング
こちらも挿入画像が多くて見やすくやさしい本。
ゲームプログラミングとあるが、世に出ているような凄いゲームを作るためのものではない。
iPhone開発の基本部分を押さえながらの開発全体像が把握できたような。
ライトウェイト・プログラマのためのiPhoneアプリ開発ガイド
サンプルアプリを解説していく本
ライトウェイト・プログラマとあるが、中のコードは結構複雑。。
開発手法を学ぶには良いと思います。
現在、Webから拾ってきたサンプルコードを試したりしてるのですが、
本で読んだことを全く理解できてないことに気づきました。
でも、「何をすれば良いか全く分からない世界」から、
「どうやって実現すれば良いか分からない世界」へと
旅立つことが出来た気がします。