
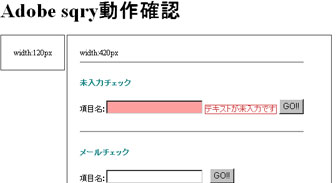
Adobe Spry動作確認してみました。(別ページに置いときました)
まず、Ajax Adobe Spryのダウンロード先です。
Adobe Spryダウンロード先
今月のWeb Designing11月号でも取り上げられてましたし、
お仕事でも、ちょい使用することになったんで、
動作確認を試してみました。
参照にさせて頂いたページ
逆引きAdobe Spryリファレンス
「Ajax したい!」Web デザイナーのための Spry 集中講座
感想としては、この機能を一からjavascriptで作成することを
考えると非常に楽で便利です。
色んなチェック機能があるんですが、
「整数チェック」
「数字チェック」
が同封されている中、
「半角英数チェック」
「禁止文字チェック」
この2つが見当たらないのが非常に残念。。
パターンをカスタム出来るから、それである程度対処できそうだけど、
「半角英数チェック」「禁止文字チェック」が単発であれば!!
あと、注意喚起メッセージを<span>タグで出力しているのですが、
表示が崩れる心配があるため、<div>タグで改行して表示を
徹底した方がいいのかなと思ったり思わなかったり。
Ajaxはとっても便利な反面、
色んな種類がありすぎて、網羅するのが困難。。
Webデザイナー必須スキルと位置づけするより、
専門スキルとして位置づけしないと
やること多すぎてWEBの流れについていけない><
っと思いました。









comments
コメントを入力してください
コメントを入力してください