大阪てら子 23 「みんなで作る特別授業」行ってきました。
武田鉄矢ばりに参加者全員が先生になるという勉強会です。
今回は、怖くて手を出せなかった「マトリックス」を元に画像変形に挑戦してみました。
※アフィン変換や、射影変換と言われる変換方法を理解してから、actionscriptを書きたかったのですが、ちょっと理解不可能だったので、とりあえず、平行四辺形と台形の変形を実現することに力を注いでみた。
平行四辺形な変形
wonderflにUPしてみた
とりあえず、平行四辺形に変形してみた。Matrixのa,b,c,d,tx,tyのプロパティを以下のように設定し、画像に適応すると平行四辺形に変形します。
adobeのデベロッパーセンターに野中さんの記事より
a: 水平方向の伸縮率 = 変換後の幅/もとの幅
b: 垂直方向の傾斜率 = 垂直方向の傾斜/もとの幅
c: 水平方向の傾斜率 = 水平方向の傾斜/もとの高さ
d: 垂直方向の伸縮率 = 変換後の高さ/もとの高さ
tx: 水平方向の移動ピクセル数
ty: 垂直方向の移動ピクセル数
Matrix部分
private function _getTransformMatrix($pt0:Point, $pt1:Point, $pt2:Point):Matrix
{
/*
http://www.adobe.com/jp/devnet/flash/articles/matrix_class.html
a: 水平方向の伸縮率 = 変換後の幅/もとの幅
b: 垂直方向の傾斜率 = 垂直方向の傾斜/もとの幅
c: 水平方向の傾斜率 = 水平方向の傾斜/もとの高さ
d: 垂直方向の伸縮率 = 変換後の高さ/もとの高さ
tx: 水平方向の移動ピクセル数
ty: 垂直方向の移動ピクセル数
*/
var w:Number = _bmd.width;
var h:Number = _bmd.height;
var mat:Matrix = new Matrix();
mat.a = ($pt1.x - $pt0.x) / w;
mat.b = ($pt1.y - $pt0.y) / w;
mat.c = ($pt2.x - $pt0.x) / h;
mat.d = ($pt2.y - $pt0.y) / h;
mat.tx = $pt0.x;
mat.ty = $pt0.y;
return mat;
}
Matrixを適応する部分
_canvas.transform.matrix = newMatrix;
※_canvasに画像をaddChildしてます。 ※_canvasはSprite。
台形な変形
wonderflにUPしてみた
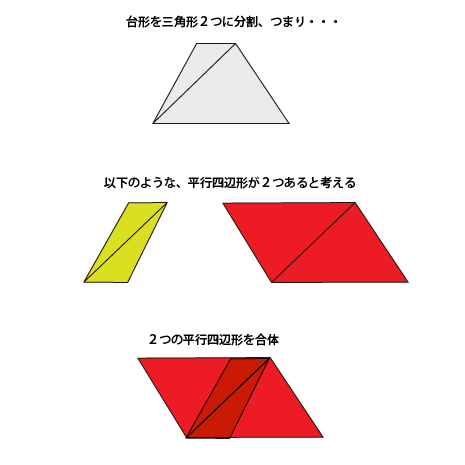
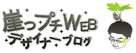
平行四辺形な変形は、どう頑張っても台形の変形は実現できません。ということで、三角形を2つ使用して台形を実現させます。
三角形??何故に??という方は以下の画像を!

三角形といえど、平行四辺形な変形と同様です。
多分ですが、この三角形はポリゴンと呼ばれるやつなのかもしれない。(推測)
Matrixを適応する部分
_canvas.graphics.clear(); //分割した1個目を描画 _canvas.graphics.lineStyle(1 , 0x00FF00); _canvas.graphics.beginBitmapFill(_bmd , newMatrix1 ); _canvas.graphics.moveTo(bP0.x , bP0.y ); _canvas.graphics.lineTo(bP1.x , bP1.y ); _canvas.graphics.lineTo(bP2.x , bP2.y ); _canvas.graphics.endFill(); //分割した2個目を描画 _canvas.graphics.lineStyle(1 , 0x00FF00); _canvas.graphics.beginBitmapFill(_bmd , newMatrix2 ); _canvas.graphics.moveTo(bP3.x , bP3.y ); _canvas.graphics.lineTo(bP1.x , bP1.y ); _canvas.graphics.lineTo(bP2.x , bP2.y ); _canvas.graphics.endFill();
台形への描画は、ちょっと面倒くさいけど、beginBitmapFill とmoveToとlineToを使って描画してます。
上記の理解を元に遊んでみた
三角形の分割数を増やしたりで色んな表現ができそうな気がします。ただし、分割の方法や、ポイントの配置方法などがちょっと難しい。手探り状態なので色々試してみるしかないか。
view source









comments
なんかどんどんカシコイ人のブログになっとるー!!
書いてることに質問すらできないわー。
でも活躍なさってるようで何より。
もうちょいしたらサイト完成しそうなので、そんときまたお知らせするねぃ。
添削よろろ~ん☆
追伸:↓の動画の髪型は地毛ですか!?
ふぇふぇ。
↓の動画地毛です。
なわけない!
最近はIRCの方、よくいるよー。
I'm truly enjoying the design and layout of your blog. It's a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a developer to create your theme? Outstanding work!
An attentiongrabbing dialogue is worth comment. I believe that you must write extra on this subject, it won't be a taboo topic but typically persons are not enough to speak on such topics. To the next. Cheers